Работа с шириной элемента без внутренних отступов
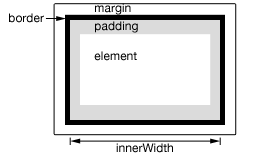
.innerWidth() – возвращает, или позволяет установить новое значение ширины для первого элемента в наборе с учетом размера внутренних отступов (padding), но без учета рамки (border).
Функция имеет несколько вариантов использования.
.innerWidth()
Возвращает значение ширины для первого элемента в наборе с учетом размера внутренних отступов.
Важно. В некоторых случаях, значения, возвращаемые .innerWidth() могут быть дробными. Кроме того, значения могут быть вычислены неправильно в случае, когда пользователь масштабирует окно браузера – браузеры не предоставляют API чтобы обнаружить это состояние.
Важно. Данный метод нельзя применить к объектам window и document.
Важно. Не гарантируется корректное вычисление размеров, когда элемент или его родитель скрыты. Такие элементы jQuery будет пытаться показать и снова скрыть для того, чтобы вычислить размеры, но это ненадежно и может сильно влиять на производительность.
.innerWidth( value )
Устанавливает новое значение внутренней ширины для каждого элемента в наборе.
Параметры:
- value — целое число или число с единицей измерения в виде строки. Если передано только число, то jQuery автоматически прибавляет “px”. Если строка, то она должна выглядеть так: 100px, 50%, или auto. Надо заметить, что в современных браузерах в высоту не входят значения отступов и рамки.
.innerWidth( function )
Устанавливает новое значение внутренней ширины элементов, равное значению, которое вернет пользовательская функция.
Параметры:
- function (index, width) — функция, которая вызывается индивидуально для каждого отдельного элемента в наборе
- index — позиция элемента в наборе;
- width — текущее значение внутренней ширины элемента.